
【Java】我在服务器上执行了 rm -rf *
首页专栏java文章详情0我在服务器上执行了 rm -rf *程序员的那些事发布于 23 分钟前前情提要前段时间,我在一个非公开的 Bug 赏金项目里发现了一个严重的漏洞,这个漏洞可以允许远程执行代码。在我提交漏洞报告的几个小时后,我收到了第一封邮件回复,他们说会尽快确认漏洞然后再和我...
2024-01-10
css使用transform垂直对齐
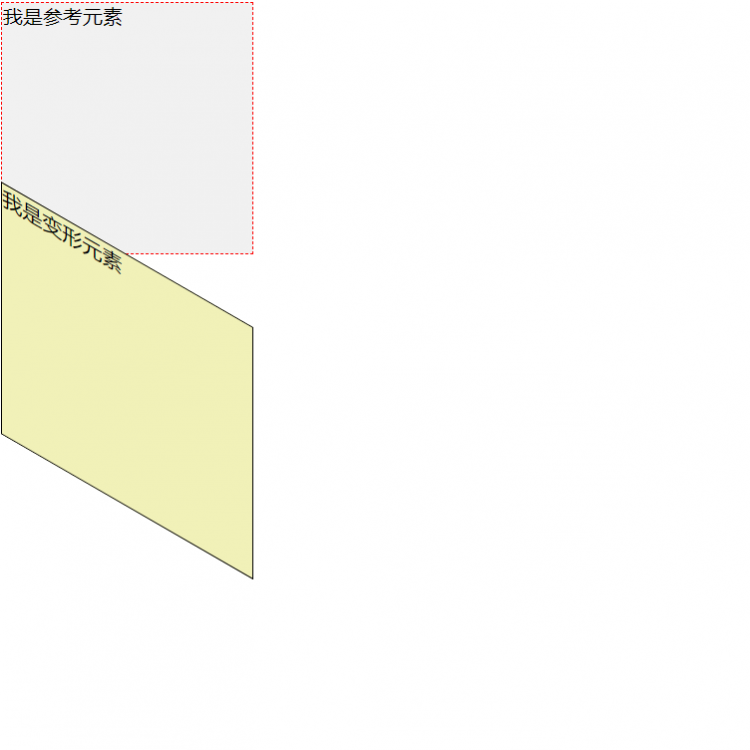
说明1、使用transform从单行文本、段落到box,都会垂直对齐。2、translate属性可以改变元素的位置,translateX(10px)实现x坐标轴移动10个单位,如果是负值,则沿相反方向移动。同样,translateY可以实现Y坐标轴的位移;transform:translate(-50%,-50%)表示先沿x坐标移动元素本身宽度50%的长度(负值相反方向),再沿y坐标...
2024-01-10
transform实现纯CSS弹出菜单
前言在制作顶部菜单的时候,都会要求制作弹出的二级菜单,早先的做法是用jQuery的来控制二级菜单的显示和过渡动画,但利用CSS3中的transform属性后,这一切都变得异常简单先上效果制作方法核心就是利用了transform的区域位移方法,在配合上li标签的hover伪类和动画延时,从而简单实现了子菜单...
2024-01-10
【CSS】transform:旋转问题
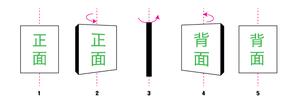
试实现下面的动效:粉红色的线是辅助线。问题看似简单,其实要覆盖全面还是不太容易的。【某个CSS3属性】其实是不兼容IE的哦,所以用javascript来实现也是欢迎的答案~回答:最简单的方案是通过transform-style: preserve-3d;来做,这样只需要搭好各个面,变换容器就可以了。http://jsfiddle.net/cLhofbh6/...
2024-01-10
【CSS】请问用transform写轮播图图效果,为什么实现不了跳转到第一张图???
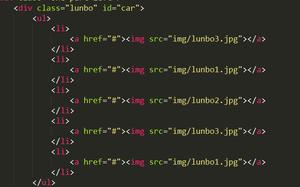
前辈好,我今天用transform这个属性想实现轮播图效果,但是有个问题我一直解决不了,所以想请教一下前辈。。这个是我的html结构,我在前后各加了两张然后我实现效果的时候,我一直无法实现当滑到最后一张时,让它瞬间跳到第2张,然后再滑到第三张,形成一个过渡效果上面那个跳转到第二张一...
2024-01-10
我如何在自举数据表中将transform转换为ö?
我有问题,在我的数据表中ä,ö,ü等显示为 。我如何在自举数据表中将transform转换为ö?奇怪的是:我的网站上的其他地方的“变音符号”显示正确。如您所见,我正在使用德语语言属性,并且Einträge显示正确。所以问题只发生在我的表内。另一件事:在我的本地主机上,一切都显示正常,还表。...
2024-01-10
浅谈 CSS3 的 Transform 动画技术让元素动起来
本文中的例子在谷歌浏览器、火狐浏览器、Opera 浏览器和 Safari 浏览器中能正常的运行,但是在 IE9 中,需要加上 -ms- 前缀才能正确的运行。CSS 动画的实现需要我们先建立一个动作,用特定的 mouseover 或其它事件触发它。一般不是让动作立即完成,而是指定一个动作的发生以及持续方案,让动作在一定...
2024-01-10
`transform:translateX(-1px)`写的无缝滚动,感觉有点卡有什么好方法吗?
transform:translateX(-1px)写的无缝滚动,加上transition感觉还是有点卡,有什么好的建议吗?ele0.value.style = `transform:translateX(-${1}px);transition: transform 0.016s ease-in-out;`;window.requestAnimationFrame(() => { //...
2024-02-08
css3的transform属性详解
transform变形属性(主要讨论2D)css 3的transform属性可以修改css中可视化模型的坐标空间,元素通过transform属性进行移动(translate)、旋转(rotate)、缩放(scale)以及倾斜(skew)注意:规范中有规定——如果元素的transform值不为none,则该元素会生成包含块的创建和层叠上下文包含块的创建和层叠上下...
2024-01-10
std :: transform()和toupper(),无匹配函数
我尝试过这个问题的代码C ++ std ::transform()和toupper()..为什么会失败?#include <iostream>#include <algorithm>int main() { std::string s="hello"; std::string out; std::transform(s.begin(), s.end(), std::back_inserter(out), std::toupper); std::cout << "hello in upper case...
2024-01-10
echart怎么修改formatter的样式
比如在return value +<span>${a}</span>怎么改a的样式`<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>line</title><script src="https://cdn.bootCSS.com/echarts/3.5.4/echarts.js"></script></head><body><!-- step 2:准备一个div的dom元素,用于渲染Echarts图表 --><div id=...
2024-01-10
react 封装通用组件之form表单
react 常用组件API调用的模块化封装–form组件工作中发现我们在做react后台管理系统的时候,会有大量重复的页面(如下图),比如form表单和table组件、以及接口通讯,新增修改modal等。虽然antd里面的组件已经很简便了,但是遇到众多功能类似的页面,每次都复制大量的代码还是会耗费很大的时间而且不...
2024-01-10
echarts 使用formatter 修改鼠标悬浮事件信息操作
formatter 一般用于格式化鼠标悬浮时间的信息,如果你的数据是JSON数组格式,那么不必和我这样一一判断扇形图的 ticket 值,使用 formatter 的 callback 时间即可自行对应formatter: function (params, ticket, callback) { console.log(params); console.log(ticket); var str = '明细:<br/>'; if(ticket == 'item_操作概况_0'...
2024-01-10
Python标准库formatter通用格式化输出
3.4 版后已移除: 因为被使用的次数很少,此格式化模块已经被弃用了。This module supports two interface definitions, each with multipleimplementations: The formatter interface, and the writer interface which isrequired by the formatter interface.Formatter objects transform an abstract flow...
2024-01-10
React form表单组件解决方案
一直以来,表单对于前端来说都是一个不得不面对的坑。而对于设计一个表单组件来说,主要需要考虑以下三点:各个元素如何排版布局管理各个元素的值表单验证(即时校验及提交的全部校验)目前已经有了一批优秀的 form 表单解决方案,但是要解决上述的三大问题,都比较费劲,于是搞了...
2024-01-10
eCharts formatter取数问题
vuejs前端可视化大屏,在饼图在label中formatter取数不成功(均为相同数值)见图一后台查看,已有数据。其中{c} 为value值,{@ratio} 或{@[2]} 均无法取到ratio值,见图二代码内容,见图三文档参考,见图四回答:直接使用函数形式的吧,也很方便这里介绍说的是维度,不是数据属性,这是有区别的。你往下看会看到params参数的介绍,然后里面有一个dimensionNa...
2024-03-07
react引用antd的form表单
引用form是第三方插件ant插件,官网网址:https://ant.design/。用到的antd的版本是@2.0.1。form(https://ant.design/components/form/)表单页面的大概样子如下:组件讲解:<Form></Form>表单,horizontal表示水平排列布局,数据类型是布尔,默认值为false;onSubmit表示数据验证成功后回调事件,数据类型是函;required表示...
2024-01-10
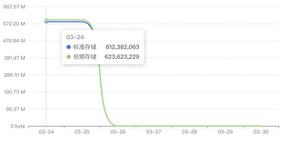
echarts的tooltip的formatter方法问题
tooltip: { trigger: 'axis', formatter: function(params) { } },请问如何把图中的612,382,063Byte像左边一样转化成相应的MB GB? yAxis: { type: 'value', axisLabel: { formatter: function(value, in...
2024-02-27
vue echart中 markPoint里formatter返回的值不跟随在柱状图上
for循环动态渲染的柱状图,柱状顶部的值位置不跟随柱子,渲染的第一个是好好的,第二个开始位置就挤在前部分了,也就是第二个图表渲染前几个柱子数量等于第一个柱子数的才有顶部数字let Charts = document.getElementsByClassName('myChart_x') let coordItems = [] //值定位显示 let xdeptName = [] //横坐标...
2024-02-07
react+antd:Form表单校验不提示错误信息
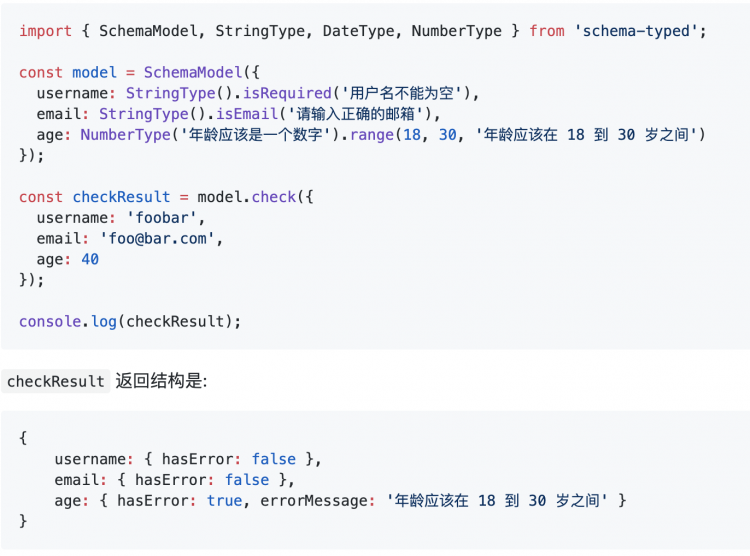
使用antd做表单的小伙伴一定经常会用到getFieldDecorator<FormItem label="用户名"> { getFieldDecorator('userName', { rules: [{ required: true, message: '用户名不能为空' }] })( <Input placeholder="请输入...
2024-01-10
详解Vue里循环form表单项实例
有的时候我们可能会遇到这种需求,用户点击某个按钮就可以增加一个同样的表单出来,点击一次增加一次。然后要用到深拷贝,Vue.js+ElementUI等等。效果大概如下,就是一个表单有下拉框和两个输入框,现在点击"添加表单"按钮之后就会多一个表单出来,点击"提交表单"后就同时提交两个表单的value值...
2024-01-10
Wtforms,将类动态添加到表单
有没有办法可以从python发送表单的(css)类?例如:class Company(Form): companyName = TextField('Company Name', [validators.Length(min=3, max = 60)])这呈现了一个简单的文本字段,但是我希望该文本字段具有的CSS类.companyName,是否可以直接从python进行?我知道我可以id="companyName"直接从python 放一个,但不能放一个类。...
2024-01-10
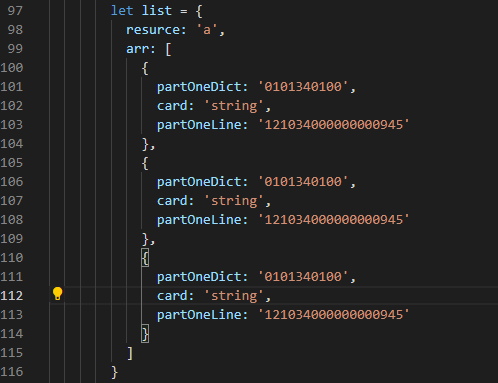
我想把form表单数据变成这种格式要怎么遍历呀。
我想把像是这种数据中的数组或是字符提取出来,把其中的数组下标一一对应形成一个新的对象,该怎么处理呀?我感觉我处理了个寂寞。目标是变成这样子: // 提交handleSubmit() {const {form: { validateFields }} = this;validateFields((errors, values) => {console.log(values);if (!errors) {this.loop(values)}});},loop(tree) {le...
2024-01-10
利用JS如何获取form表单数据
前言本文主要给大家介绍的是关于利用JS获取form表单数据的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧方法如下:1.有的时候想偷点懒,页面上有大量的表单提交数据,每次单独获取都比较麻烦。代码冗余度也比较多,因此封装了一个方法。2. 表单元素必须要有...
2024-01-10
Vue数据驱动表单渲染,轻松搞定form表单
form-create具有动态渲染、数据收集、校验和提交功能的表单生成器,支持双向数据绑定、事件扩展以及自定义组件,可快速生成包含有省市区三级联动、时间选择、日期选择等17种功能组件。Github | 文档form-create 是基于 Vue开发的开源项目,可快速生成 iviewUI 的表单元素。目的是节省开发人员在表单页...
2024-01-10
我想知道这种提示el-form表单能否实现?
输入框为空没啥问题,问题出在标签名是否重复,重复的精确到lnput框变红提示,以及每行的第二个框的值必须是上一行最后一个框里的值,不是就提示变红,求解?回答:自定义validator这种?自定义校验规则回答:可以,用 computed 计算或者用自定义检验规则都可以实现。计算属性里面可以这样写:<tempalte> <el-form ref="elForm" :model="formDat...
2024-02-08
form表单传递数组数据、php脚本接收的实例
通过数组传递表单数据,可以保存数据之间的业务属性关系,比如有很多Student,每隔Student都有姓名、年龄、性别、爱好等表单信息。提交表单后还需要针对每个student进行处理或者保存。这样肯定需要为每个student的这些属性表单建立起关联关系,一种方式是根据属性表单的name上加特殊标记进行识别,...
2024-01-10
Validform 一行代码搞定整站的表单验证
Validform 一行代码搞定整站的表单验证,为什么能如此方便?插件的核心思想就是把所有的验证条件及验证提示信息绑定到每个表单元素,让验证代码在执行时只是核对表单下各元素的值是否跟绑定的验证条件相符,这样你可以随便添加或者去掉任一表单元素而不必修改验证代码,从而使仅用一行代码去...
2024-01-10
WTForms:同一页上有两个表单吗?
我有一个动态网页,该网页应处理两种形式:登录表单和注册表单。我正在使用WTForms处理这两种形式,但是由于将两种形式都呈现到同一页面上,因此使它无法正常工作。以下是我的网页登录表单的代码:PYTHON:class Login(Form): login_user = TextField('Username', [validators.Required()]) login_pass = PasswordField('Pass...
2024-01-10
Vue form表单动态添加组件实战案例
今天我们来给大家介绍下在Vue开发中我们经常会碰到的一种需求场景,就是在form中我们需要动态的增加组件模块,效果如下:这种效果实现其实就是对 v-for 指令的一种使用,组件不是必须的,只是为了将这部门的代码我们单独的拎出来,便于查看,好了,话不多说,我们来看下具体怎么来实现。案...
2024-01-10

